Eine Wand in meiner Jacke?!
Eine Wand in meiner Jacke?! Wie soll das denn gehen?


Genau das gleiche habe ich auch gedacht. Es ist auch keine echte Wand, aber so etwas in der Art. Lies weiter und du erfährst, was es damit auf sich hat!
Aufgabe:
Lies dir den Informationstext aufmerksam durch! Die grün markierten Wörter kannst du anklicken, um ihre Beschreibung zu sehen. Schaue dir auch die Abbildungen an.
Das Prinzip winddichter Stoffe:
Die winddichten Stoffe haben alle ein Prinzip gemeinsam: eine Membran. Eine Membran ist wie eine Wand, die zwei Seiten voneinander trennen kann. Sie hat kleine Löcher, sodass bestimmte Stoffe durchgelassen werden können und andere nicht. Die Membran in unserer Kleidung hat winzig kleine Löcher, die sogenannten Poren. Sie sind so klein, dass Wasser und Wind von außen nicht hindurch gelangen, unser Schweiß in Form von Dampf jedoch nach außen weichen kann. Das nennt sich atmungsaktiv.


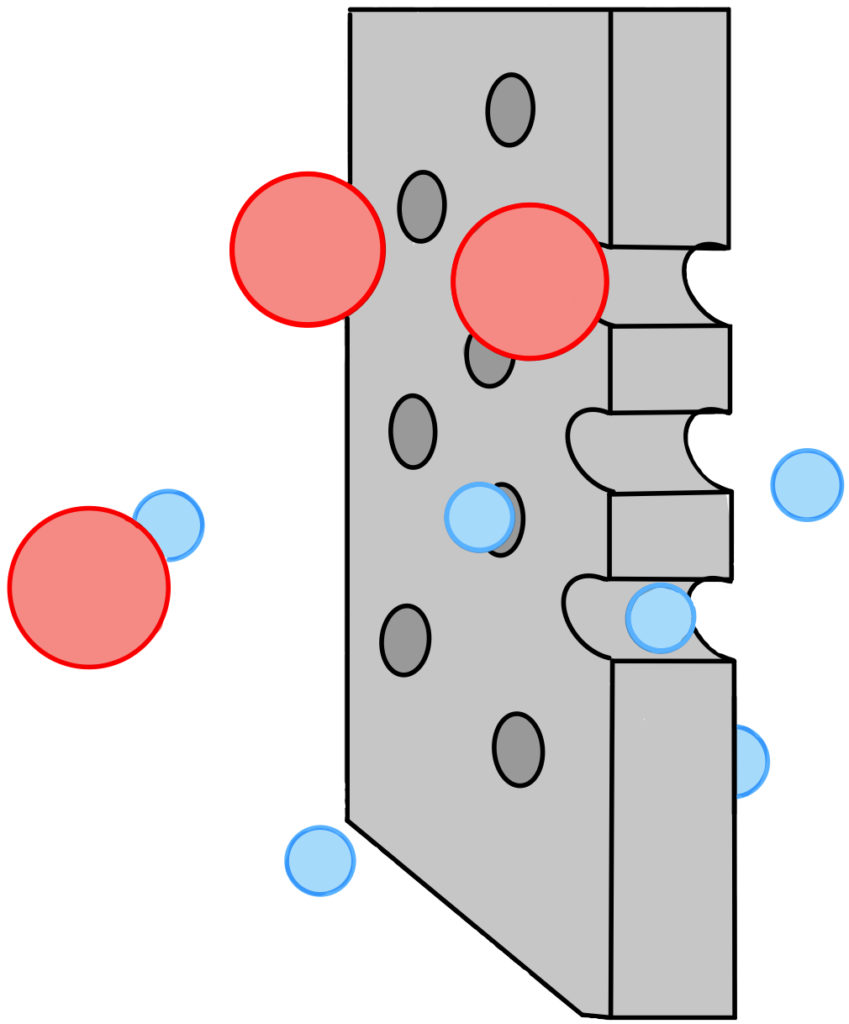
Die Abbildung links zeigt eine Membran. So ist sie in deiner Kleidung zu finden.
Die blauen Kugeln sind also dein Schweiß. Die roten Kugeln stellen Regen oder Wind dar. Die graue Wand soll die Membran bzw. den Stoff deiner Jacke darstellen.
Hast du das Prinzip winddichter Stoffe verstanden? Überprüfe dein Wissen!

Klasse! Du hast alle Themen erfolgreich bearbeitet! Ich hoffe, du hattest ganz viel Spaß! Jetzt bist du ein Expert oder eine Expertin in den Funktionen von Kleidung!