Experiment – Saturn
Super, dass du den Weg hierher gefunden hast.
Lass uns direkt mit dem Experiment starten!
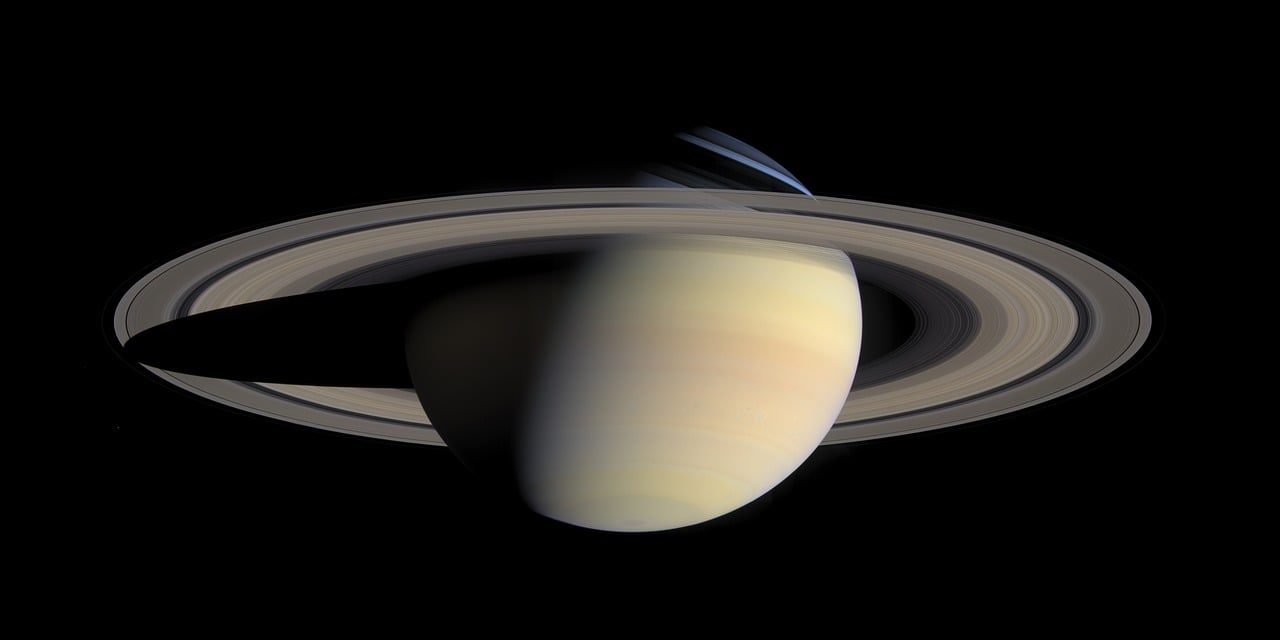
„Der Herr der Ringe“
Der Saturn besitzt riesige Ringe um seinen „Bauch“ herum. Von der Erde aus betrachtet sehen die Ringe völlig gleichmäßig aus. Es sind aber unzählige Teilchen und Klumpen aus Gestein, Staub und Eis – manche klein wie ein Sandkorn, andere groß wie ein Haus. Und zwischen den einzelnen Ringen gibt es kleine Lücken.
Forscherfrage:
Wie könnten die „Lücken“ zwischen den Ringen entstanden sein?
Du brauchst:
- Drehplatte mit einer halbierten Styroporkugel in der Mitte
- eine Packung Milchreis
- 4 „Mond-Stäbe“
- runder (weißer) Karton,
Alles Sachen gefunden? Legen wir los!
Schritt 1: Verteile den Milchreis zu einer gleichmäßigen Fläche auf dem weißen Karton rund um den Saturn verteilt.
Schritt 2: Die Kugeln auf den Stäben stellen Monde dar. Halte einen „Mond-Stab“ in den Milchreis und drehe die Scheibe gegen den Uhrzeigersinn! Falls du Hilfe beim Drehen brauchst, frage ein anderes Kind!

Schritt 3: Nimm einen anderen Mond-Stab und halte ihn in eine andere Stelle im Milchreis. Drehe die Scheibe erneut!
Super, du bist fertig mit dem Experiment!

Aufgabe 1
Unsere Forscherfrage hieß: Wie könnten die „Lücken“ zwischen den Ringen entstanden sein?
Findest du eine Antwort darauf? Was ist dir aufgefallen beim Experimentieren? Notiere deine Beobachtungen!