Messgeräte
- Male das Deckblatt aus.

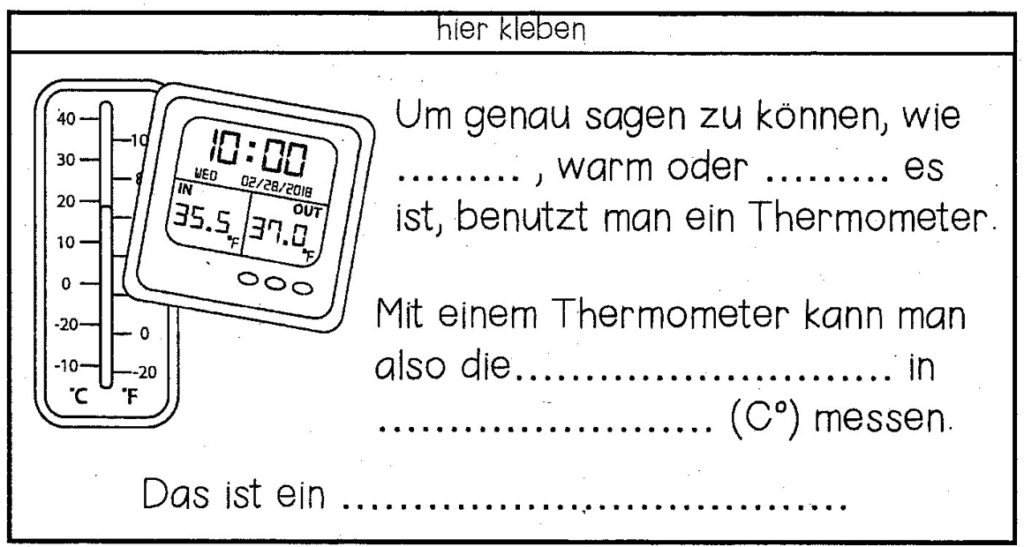
2. Fülle den Lückentext zum Thermometer aus.

Um genau sagen zu können, wie kalt, warm oder heiß es ist, benutzt man ein Thermometer.
Mit einem Thermometer kann man also die Lufttemperatur in Celsius-Grad (C°) messen.
Das ist ein Thermometer.
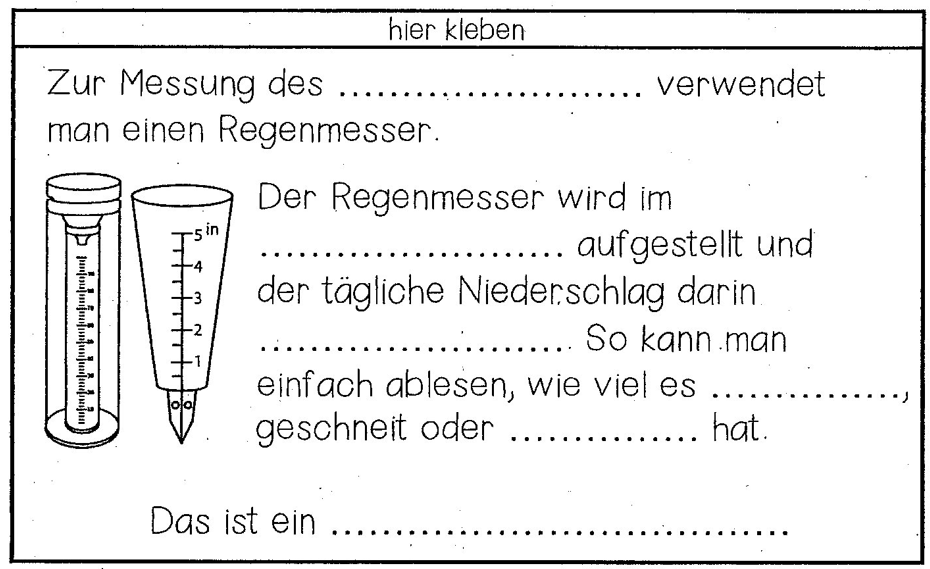
3. Fülle den Lückentext zum Regenmesser aus.

Zur Messung des Niederschlags verwendet man einen Regenmesser.
Der Regenmesser wird im Freien aufgestellt und der tägliche Niederschlag darin aufgefangen. So kann man einfach ablesen, wie viel es geregnet, geschneit oder gehagelt hat.
Das ist ein Regenmesser.
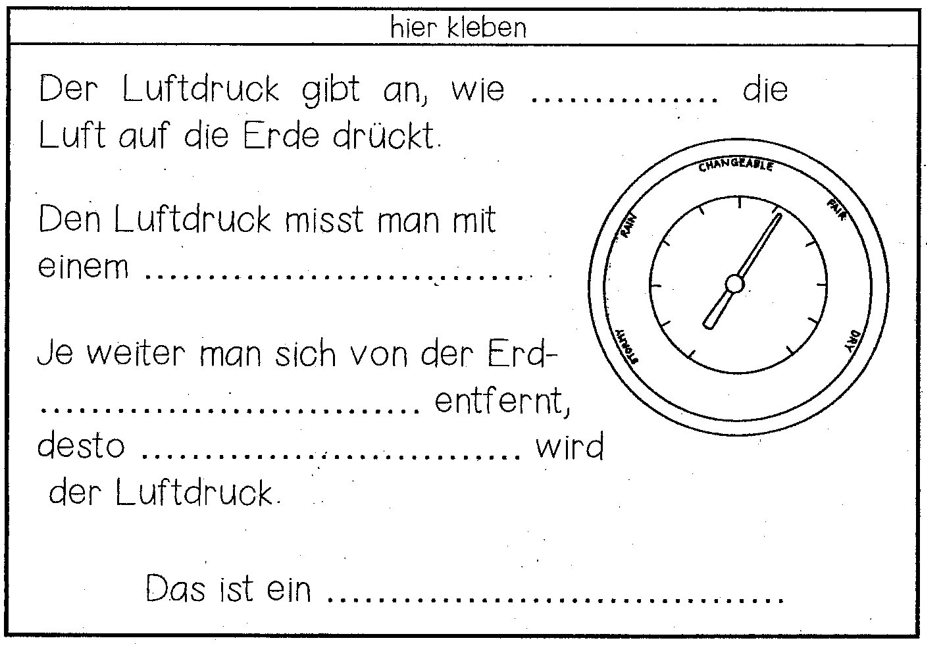
4. Fülle den Lückentext zum Barometer aus.

Der Luftdruck gibt an, wie fest die Luft auf die Erde drückt.
Den Luftdruck misst man mit einem Barometer.
Je weiter man sich von der Erd-oberfläche entfernt, desto geringer wird der Luftdruck.
Das ist ein Barometer.
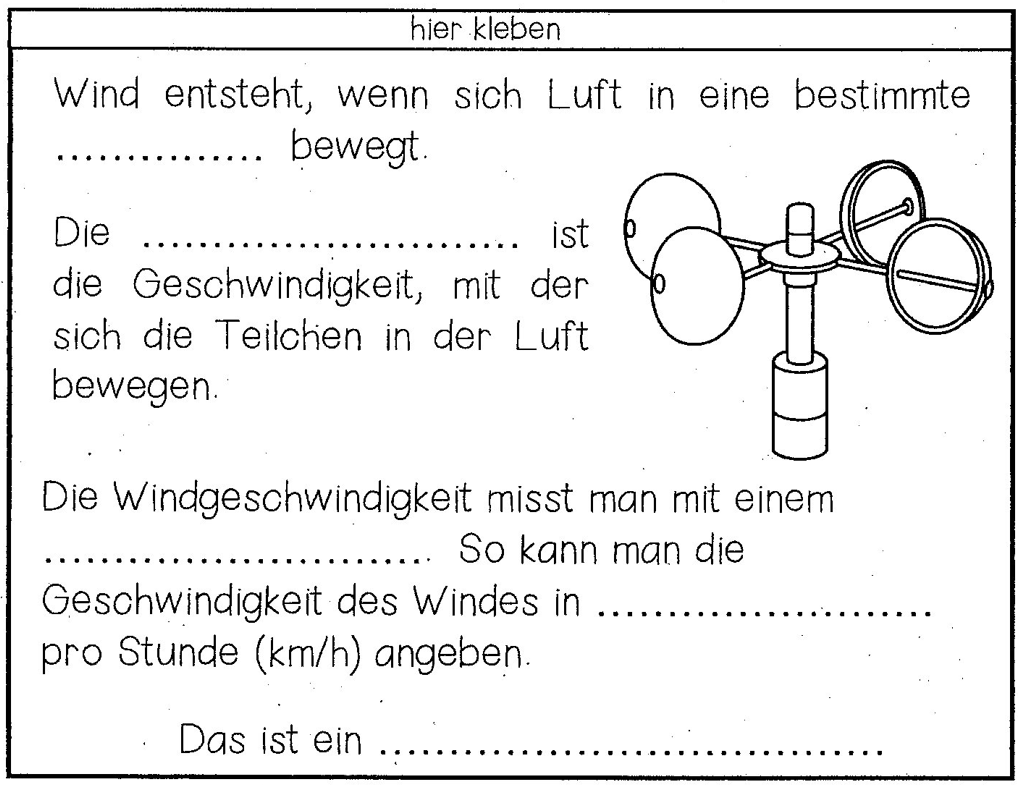
5. Fülle den Lückentext zum Anemometer aus.

Wind entsteht, wenn sich Luft in eine bestimmte Richtung bewegt.
Die Windgeschwindigkeit ist die Geschwindigkeit, mit der sich die Teilchen in der Luft bewegen.
Die Windgeschwindigkeit misst man mit einem Anemometer. So kann man die Geschwindigkeit des Windes in Kilometer pro Stunde (km/h) angegeben.
Das ist ein Anemometer.
6. Schneide die Lückentexte aus.
7. Lege die Texte übereinander. Befestige die Seiten des Flipbooks mit einem Tacker.
Zurück zur Startseite