Gewicht, Form & Kräfte
In diesem Abschnitt erfährst Du, ob verschieden große Gegenstände unterschiedlich gut schwimmen. Wann sinkt ein großer Gegenstand und wann schwimmt er. Erfahre hier mehr und teste am Ende Dein Wissen.
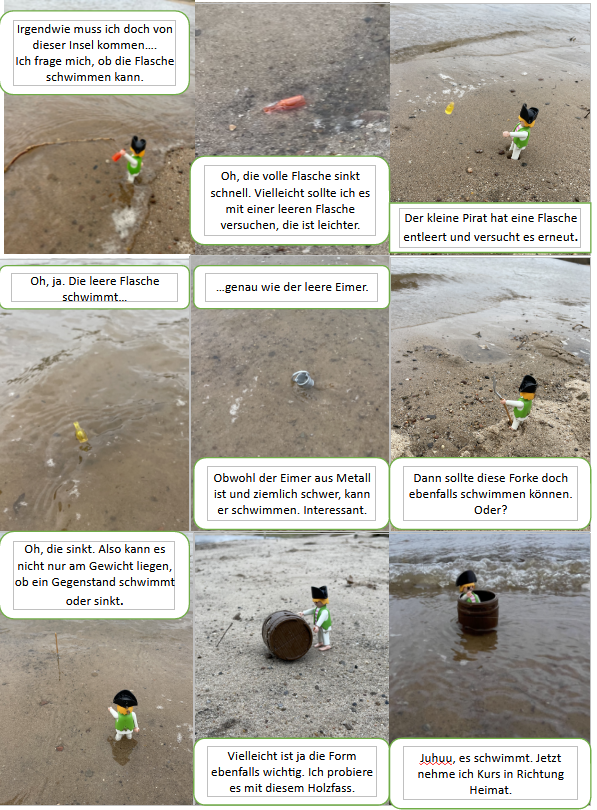
In dem nächsten Video beschäftigt sich Coco mit verschiedenen Dingen. Coco ist der Papagei des kleinen Piraten. Er hilft ihm dabei, wieder von der Insel zu kommen. Viel Spaß beim Schauen.
Worüber möchtest du dich zuerst informieren? Über das Volumen oder die Auftriebs- und Gewichtskräfte?

Warum kann ein Schiff schwimmen?
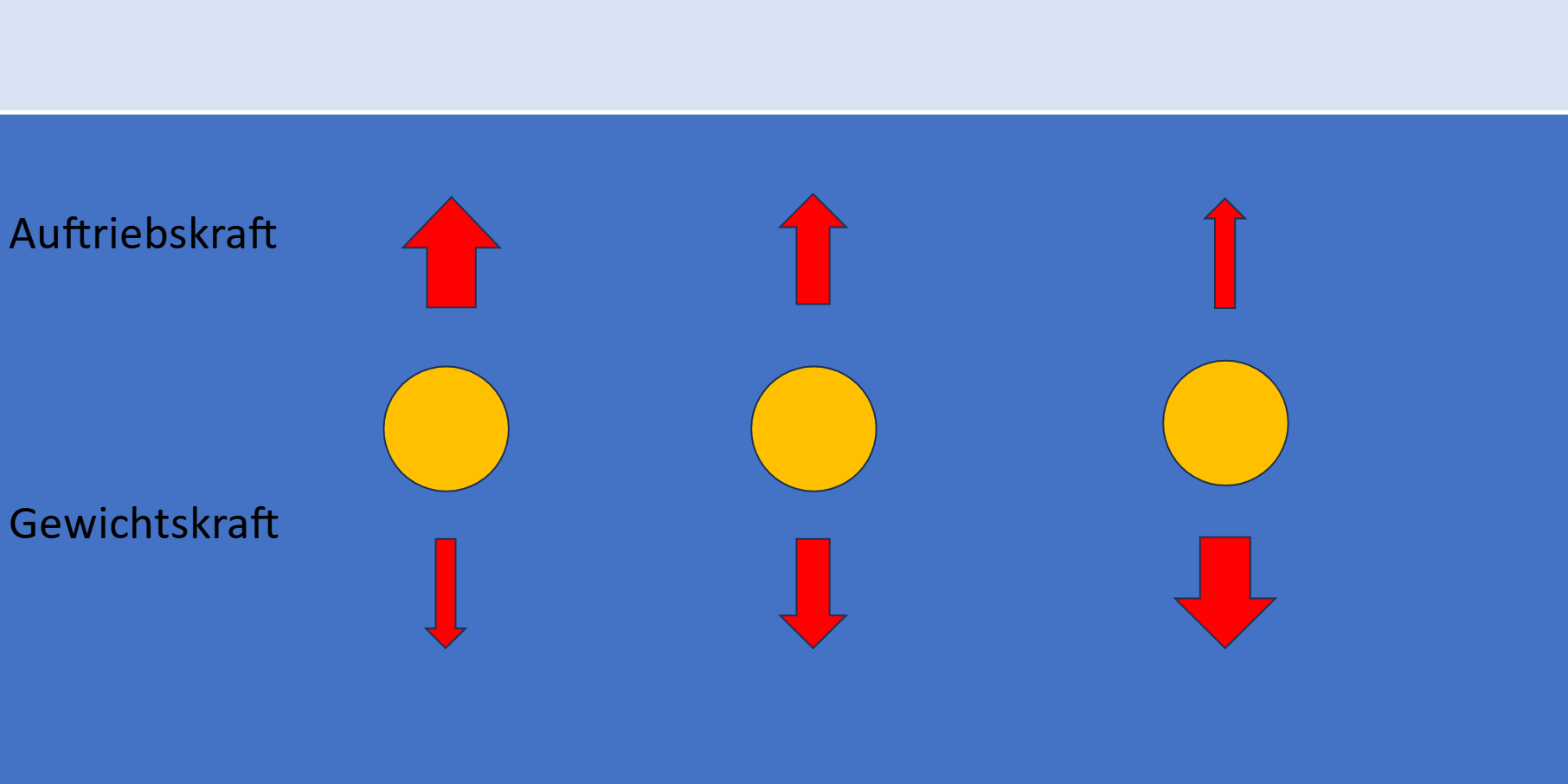
Jetzt hast du schon gelernt, dass das Volumen, das Gewicht und die damit verbundene Dichte damit zu tun haben, ob Gegenstände schwimmen oder sinken. Doch entscheidend ist auch noch etwas anderes. Das erfährst du in dem nächsten Video.
Lückentextquiz
Wagst du dich schon an den Lückentext? Hier kannst du einfach die Worte in die Lücken ziehen. Auf Überprüfen kannst du feststellen, ob du alles richtig gemacht hast. Viel Spaß!

Warum kann ein Uboot dann auch sinken und schwimmen?
Jetzt bleibt nur noch die Frage zu den Ubooten. Warum können die beides? Gegenstände können doch nur eines. Entweder schwimmen oder sinken. Wenn du mehr erfahren willst, dann schau dir zuerst das Video an. Oder du versuchst dich direkt am Lückentext. Wie du magst. Viel Spaß!
Lückentextquiz
Alles verstanden? Hier gehts zum Finalquiz: