Das Leben auf der Erde
Beginne hier das Thema “ Das Leben auf der Erde“

Klicke hier:
Warum können wir auf der Erde leben?
Unsere Erde ist ein besonderer Planet, auf dem Menschen, Tiere und Pflanzen leben können. Aber warum ist das so?
1. Die richtige Entfernung zur Sonne
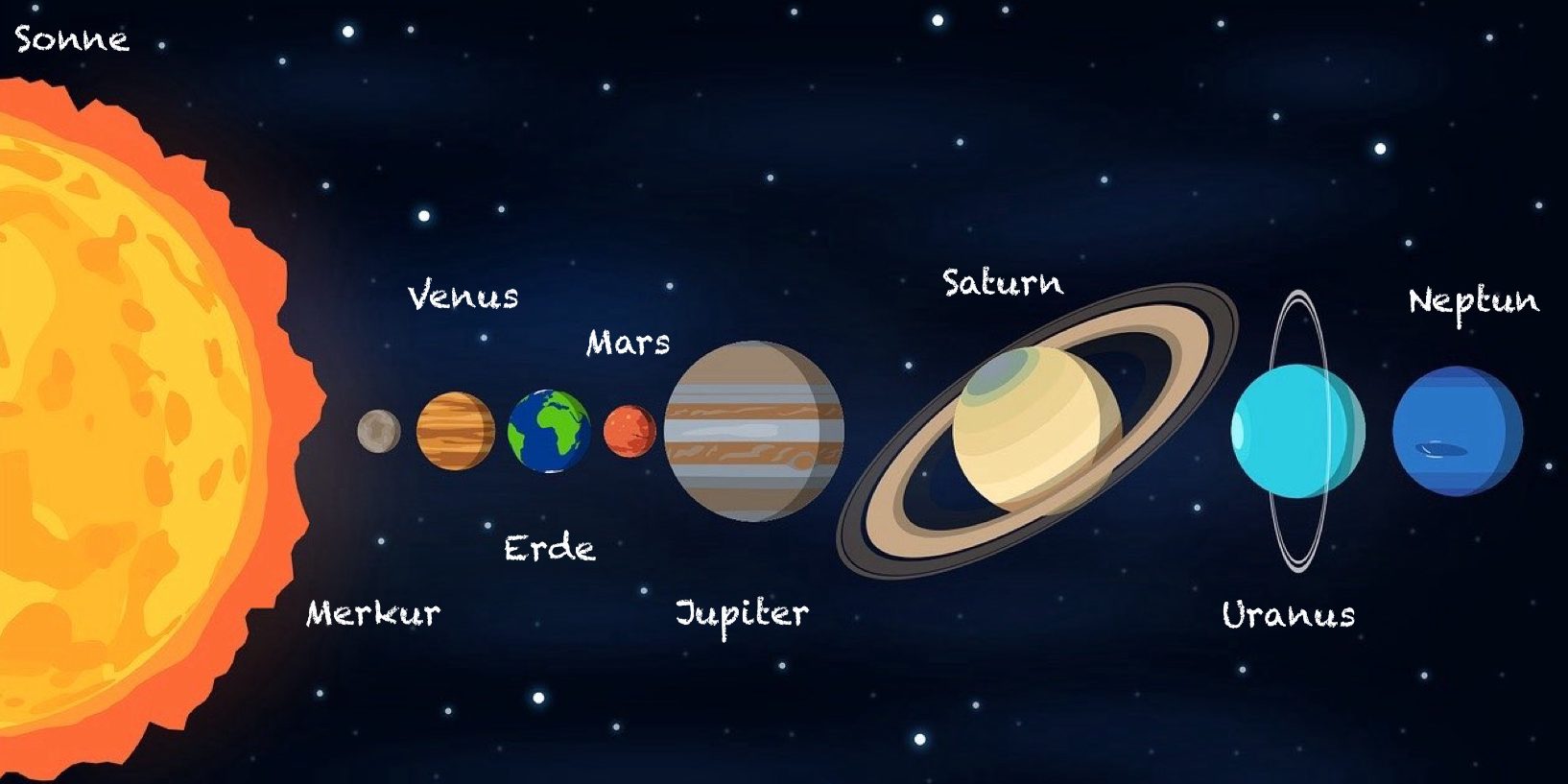
Die Erde ist genau weit genug von der Sonne entfernt.
So bleibt Wasser flüssig.
Wäre die Erde zu nah an der Sonne, wäre es zu heiß.
Wäre die Erde zu weit weg von der Sonne wäre es zu kalt.
2. Wasser
Flüssiges Wasser ist wichtig für Pflanzen, Tiere und Menschen.
Ohne flüssiges Wasser können die Lebewesen nicht leben.
3. Die Atmosphäre
Die Erde hat eine Hülle aus Gas.
Ein Gas davon ist Luft.
Die Hülle wird Atmosphäre genannt.
Sie schützt uns vor gefährlichen Strahlen aus dem Weltall und hält die Erde warm.
Ohne die Atmosphäre wäre es auf der Erde zu kalt.
4. Der Mond
Der Mond hilft, dass sich die Erde gleichmäßig dreht.
So gibt es Tag und Nacht.
5. Schutzschild
Die Erde hat ein unsichtbares Magnetfeld.
Es hält gefährliche Teilchen aus dem Weltall ab und schützt uns.
Klicke hier, um dir den Text anzuhören:
Quiz um dein Wissen über das Leben auf der Erde zu testen :)
Der Mars im Vergleich:
Warum können wir nicht auf dem Mars leben?
Die Erde ist ein besonderer Planet.
Hier können Menschen, Tiere und Pflanzen leben.
Das liegt an fünf wichtigen Dingen, die der Mars nicht hat.
| Die Erde | Der Mars | |
| Die richtige Entfernung zur Sonne | Die Erde ist genau richtig zur Sonne entfernt. So bleibt Wasser flüssig und es wird nicht zu heiß oder kalt. | Der Mars ist weiter weg von der Sonne, deshalb ist es dort meistens kalt. |
| Wasser | Auf der Erde gibt es flüssiges Wasser in Flüssen, Seen und Ozeanen. Das ist wichtig, weil alle Lebewesen Wasser brauchen. | Auf dem Mars gibt es kein flüssiges Wasser, sondern nur Eis. Ohne Wasser können Menschen auf dem Mars nicht überleben. |
| Die Atmosphäre | Die Erde hat eine Hülle aus Luft die wir zum Atmen brauchen. Diese Hülle, die Atmosphäre, schützt uns auch vor gefährlichen Strahlen. Die Atmosphäre hält die Erde warm. | Auf dem Mars ist die Atmosphäre sehr dünn. Die Atmosphäre besteht fast nur aus Kohlendioxid. Die Atmosphäre besteht nur wenig aus Sauerstoff. Deswegen können Menschen auf dem Mars nicht atmen. |
| Der Mond | Der Mond der Erde hilft, dass sich die Erde gleichmäßig dreht. Dadurch haben wir Tag und Nacht. | Der Mars hat zwei Monde. Sie sind viel kleiner als unser Mond und sehen aus wie große Steine. Weil die Monde kleiner sind, leuchten die Monde nicht so hell wie der Mond der Erde. Die Monde des Mars können keine großen Kräfte ausüben. |
| Schutzschild | Die Erde hat ein unsichtbares Schutzschild, das Magnetfeld. Es hält gefährliche Strahlen aus dem Weltall fern. | Auf dem Mars gibt es nur ein sehr schwaches Schutzschild. Deshalb kommen dort viel mehr gefährliche Strahlen an. |
Klicke hier, um dir den Text anzuhören:

Klicke hier: